クロップツール
DxO FilmPackのクロップツールを使うと、画像の最終形状に自由に切り取ることができます。

- DxO FilmPack で画像を開き、上部ツールバーにある [クロップ] ボタンをクリックします。 画像の上に調整可能な罫線が表示されます。
- クロップグリッドの両端や角にあるハンドルをドラッグして、切り取るサイズを調整します。 クロップグリッド全体を動かして好きな場所に移動することもできます。
- クロップを適用するには、画像表示ウィンドウの下のツールバーにある [適用] ボタンをクリックします。 [リセット] ボタンをクリックすると設定がリセットされます。
- [ファイル] > [別名で保存] から変更した画像を保存します(DxO FilmPack をプラグインで利用している場合は [保存] ボタンをクリックします)。
画像の下のツールバーに表示される罫線を表示チェックボックスは、三等分割法線を表示したり非表示にしたりできます。 画面が縦と横それぞれ3分割され、クロップする画像に対し三分割法を適用できます。
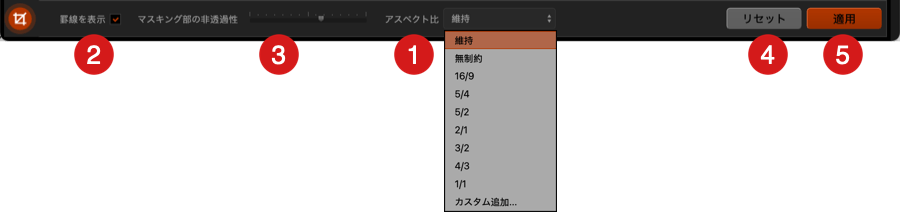
下部ツールバー

[クロップ] ツールがアクティブになると画像の下にツールバーが表示されます。ここには以下のものが配置されています。
- アスペクト比:このプルダウンメニューでは、予め設定された縦横比率のリストから好きなものを選択できます。カスタムで自分の好きな比率を追加したり、元画像と同じアスペクトを維持したりできます。
- 三分割法表示:このチェックボックスをチェックすると画像内に構図を決めるための三分割法の罫線が表示されます。 この罫線は三分割されているため、最終写真に三分割の法則を適用できます。
- マスキング部の非透過性:このスライダを使うと、クロップした残る部分の外側の部分を明るくしたり暗くしたり調節できます。
- リセット:適用したクロップをキャンセルし元の状態に戻ります。
- 適用:設定したクロップを画像に適用します。 画像を保存しない限り、クロップをやり直すことができます。
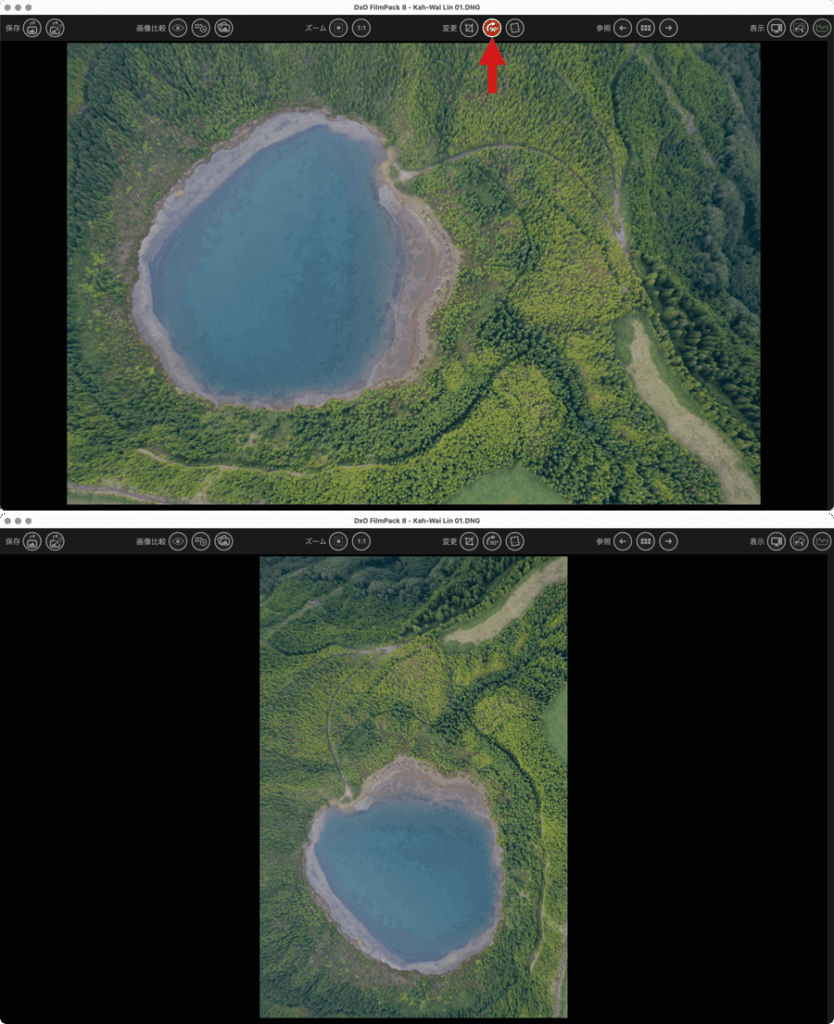
右に回転ツール

[右に回転] ボタンをクリックすると、画像が 90°ずつ右に回転します。クリックし続けると元の位置に戻ります。
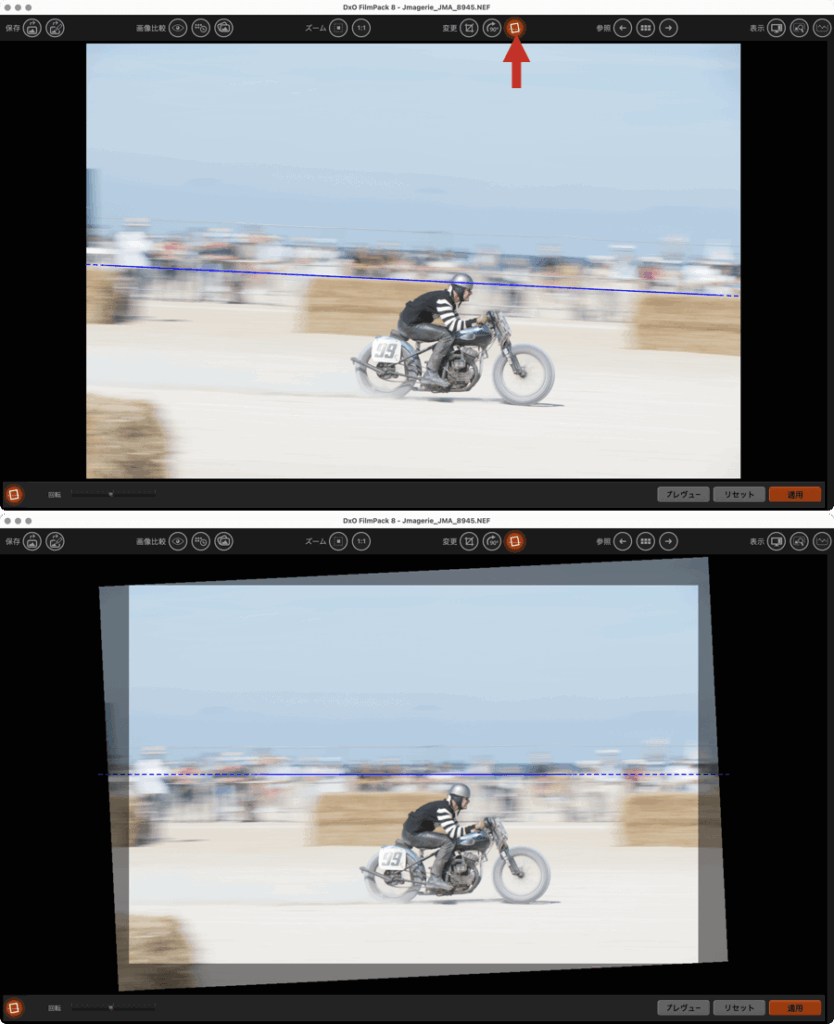
水平ツール

DxO FilmPack ツールの水平ツールでは、画像の傾きを調整できます。
- DxO FilmPack で画像を開き、上部ツールバーにある [水平] ボタンをクリックします。 画像上に青い線が表示されます。 2. 青い線を動かすには、水平または垂直の参照点 (水平線など) をクリックし、そこを起点に
マウスを動かします。 両端の点線を使うと、精度を高めることができます。 - マウスを離すと、画像の傾きが変わります。
- 画像に傾きを適用するには、下部ツールバーの [適用] ボタンをクリックします。 調整した水平に合わせて画像がクロップされます (クロップで削除された部分は透明の灰色マスクで表示されます。 [リセット] ボタンをクリックすると設定がリセットされます。
- [ファイル] > [別名で保存] から変更した画像を保存します(DxO FilmPack をプラグインで利用している場合は [保存] ボタンをクリックします)。
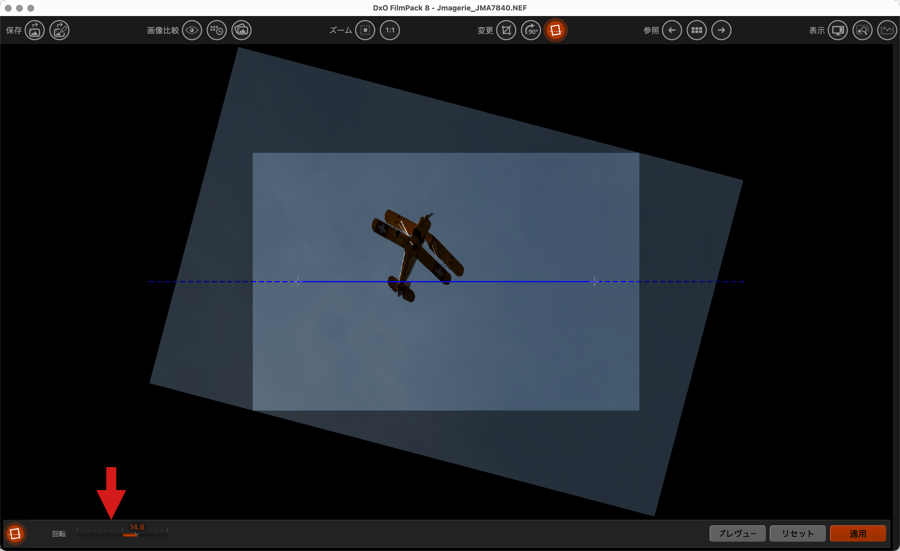
回転スライダ

水平ツールを有効にすると、画像の下に下部ツールバーが表示されます。 [プレビュー]、[リセット]、[適用] ボタンに加え、
[回転] ボタンが表示されます。[回転] ボタンでは、参照ラインを使用しなくても画像の傾きを調整できます。



